DIY

[앱인벤터 강좌] 요기요,배민 같은 온라인 메뉴판 만들기
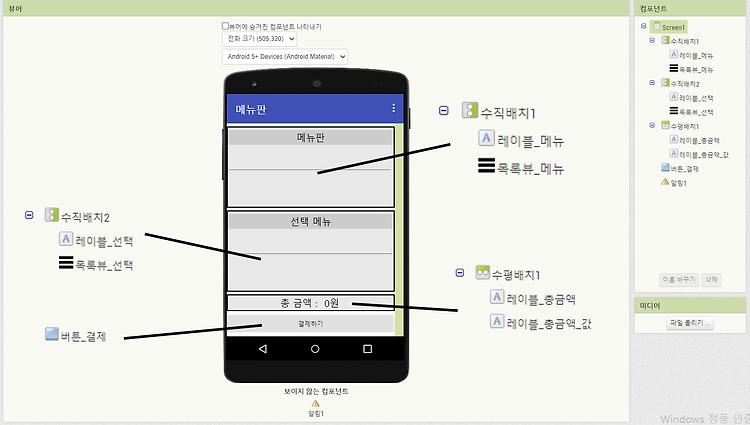
사용 영상 분식집의 메뉴들을 만들어봤어요~ 메뉴판에서 메뉴 누르면 추가하고~ 선택한 메뉴에서 선택하면 삭제하고~ 디자인 목록뷰 2개를 이용해서 메뉴판과 내가 선택한 메뉴들을 볼 수 있게 해봤어요~ 블록코딩 변수는 2개를 만들었어요 1개는 메뉴판에 보여줄 수 있는 변수로써 딕셔너리 형태로 사용했어요 ( { '메뉴이름' : '가격'} ) 다른 하나는 선택한 메뉴들을 모을 수 있도록 리스트형태로 만들었어요. 돈가스를 추가하면 돈가스가 리스트에 추가가 되요~ 스크린이 초기화되었을 때(어플이 실행될때) 메뉴판을 보여줘요 목록뷰_메뉴는 가게 입장에서의 메뉴판이에요. 그래서 특정 메뉴를 클릭하면 메뉴를 추가할 것인지 물어보게 되요. 사용자 입장에서는 "돈가스의 가격은 6000원입니다\n 추가하시겠습니까?" 라고 보여..

[앱인벤터 강좌] 그림판 어플 만들기
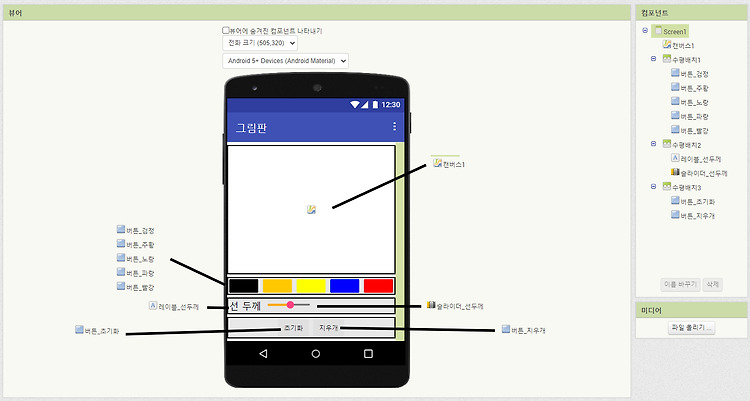
앱인벤터를 이용하다보면 온라인 강의를 종종 보게 되는데요. 가장 많은게 그림판인거같아요. 그래서 저도 그림판을 해볼려합니다. ㅎ 사용 영상 사용 영상 디자인 슬라이더 선두께 경우에는 너비, 최댓값, 최솟값, 섬네일위치를 변경해주셔야 합니다. 너비를 변경하지 않으면 -> 어플 실행시 슬라이더가 안보이게 됩니다. 최댓값, 최솟값은 캔버스의 선두께의 범위 내에서 조정을 한 값입니다. 섬네일 위치는 최솟값(1)~최댓값(30) 사이에서 움직일 수 있으며, 초기 위치를 1로 지정한 것입니다. 그 외 디자인 속성 부분에서는 큰 차이가 없으며, 자유롭게 꾸미시면 됩니다. 블록 코딩 ( 한글 ) 블록 코딩 ( 영어 ) 특별히 추가적으로 설명할 건 지우개 정도인거 같습니다. 캔버스가 부분 지우기 라는 기능이 없습니다. (..