사용 영상
분식집의 메뉴들을 만들어봤어요~ 메뉴판에서 메뉴 누르면 추가하고~ 선택한 메뉴에서 선택하면 삭제하고~
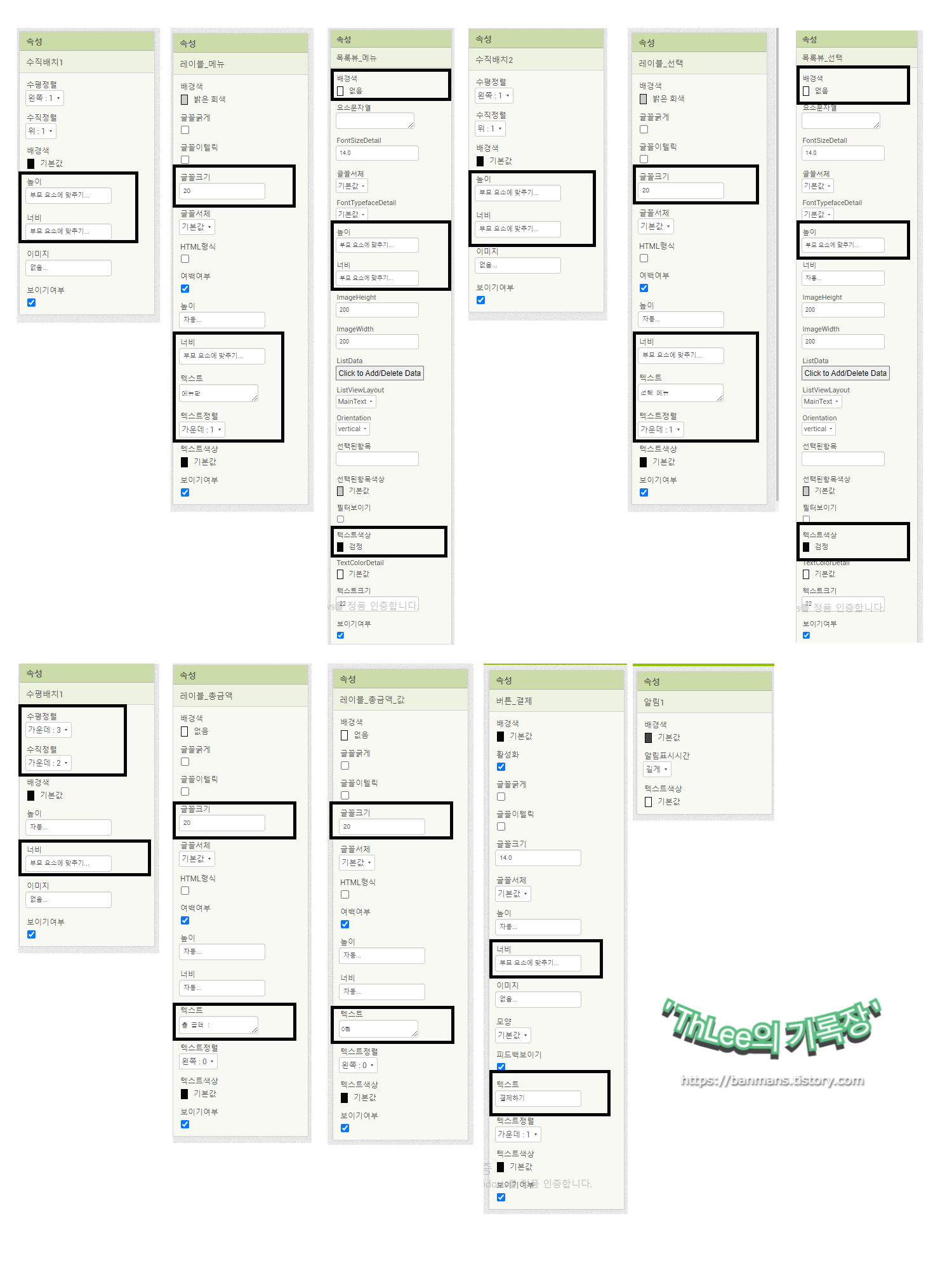
디자인


목록뷰 2개를 이용해서 메뉴판과 내가 선택한 메뉴들을 볼 수 있게 해봤어요~
블록코딩


변수는 2개를 만들었어요
1개는 메뉴판에 보여줄 수 있는 변수로써 딕셔너리 형태로 사용했어요 ( { '메뉴이름' : '가격'} )
다른 하나는 선택한 메뉴들을 모을 수 있도록 리스트형태로 만들었어요. 돈가스를 추가하면 돈가스가 리스트에 추가가 되요~
스크린이 초기화되었을 때(어플이 실행될때) 메뉴판을 보여줘요

목록뷰_메뉴는 가게 입장에서의 메뉴판이에요. 그래서 특정 메뉴를 클릭하면 메뉴를 추가할 것인지 물어보게 되요.
사용자 입장에서는 "돈가스의 가격은 6000원입니다\n 추가하시겠습니까?" 라고 보여지게 되요~
\n은 문장을 바꿔주는 효과가 있어요
목록뷰_선택은 사용자 입장에서의 선택한 메뉴들이에요. 그래서 선택한 메뉴 중에서 특정 메뉴를 누르면 삭제할 것인지 물어보고, 삭제를 해줘요~

목록뷰(메뉴,선택)에서 추가 or 삭제를 선택하면 선택 변수에 추가 or 삭제를 해줘요
그리고 지역변수 총금액을 만들어서 선택한 메뉴의 개수를 이용해서 총금액을 만들어줘요~
아마 지역변수 부분이 갑자기 어렵게 느껴질텐데 정상입니다. 저 부분은 글로 쓰는 것보다 그림이랑 글로 보여주는게 더 편할텐데, 나중에 궁금하시면 댓글이나 메일주시면 되요!

사실 이부분은 안넣어도 되지만, 확장성을 위해 일부러 넣었어요
물론 저는 확장을 안할거지만 원하시는 분들은 저 부분을 새롭게 블록코딩하시면 되요
후기
없음. 😎😎
'앱인벤터 강좌' 카테고리의 다른 글
| [앱인벤터 강좌] 1등을 노려보자! 로또번호 생성기!! (0) | 2022.05.20 |
|---|---|
| [앱인벤터 강좌] 로그인 및 회원가입 페이지 만들기! (1) | 2022.05.16 |
| [앱인벤터 강좌] 나만의 암호 메모장 만들기(암호 모르면 못봐) (0) | 2022.04.27 |
| [앱인벤터 강좌] 내 위치 지도에 띄우기 및 자동 운동 경로 만들기 (0) | 2022.04.18 |
| [앱인벤터 강좌] 내 위치 자동 기록 어플 만들기 (0) | 2022.04.13 |
![[앱인벤터 강좌] 요기요,배민 같은 온라인 메뉴판 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpuoPa%2FbtrBx13IvIi%2FhDbwez2jwRgrEPRT1Jfa7k%2Fimg.png)