앱인벤터

[앱인벤터 apk 파일 공유] QR코드로 로또 한방에 확인하기!
이번에 공유할 apk는 "QR코드로 로또 당첨을 확인할 수 있는 어플"이에요 예전에는 일일히 눈이나 손으로 확인하며, 체크하느라 귀찮으셨죠? 이젠 로또 우측 상단에 있는 QR코드를 인식만 하면 바로 확인이 가능한 어플을 만들어 봤습니다! apk 공유 & 설치 방법 해당 파일을 다운로드하여 스마트폰으로 이동시켜주시면 되요! 이동하는 방법은 USB, 카카오톡 등이 있죠. (참고로 카카오톡은 .apk파일 공유가 안되니 Zip 형태로 압축하고 이동시키셔야 해요. 아니면 그냥 네이버메일로 보내서 다운로드하는 방법도 있죠) 설치를 해주시면 되요! 어플을 최초로 실행하시면 "카메라에 관한 퍼미션"을 허락해주셔야 합니다. QR코드를 스캔할려면 카메라를 사용하기 때문에 허락 안해주시면 사용을 못해요 😮😮 사용 방법 & ..

[앱인벤터] 암호문으로 친구와 대화해보기
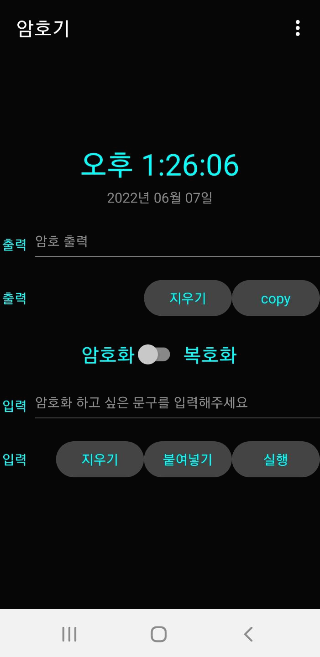
블로그에 접속해주시는 분들 중에 "암호문" 관련해서 들어오시는 분들이 계시더라구요 뭐...암호문과 관련된 글을 쓴 기억이 없는데... 그래서 암호문과 관련된 글을 써볼려합니다. 이번 앱인벤터는 강좌처럼 코드 및 디자인을 보여주지 않을 생각이고, 단순히 '아~ 저런 것도 만들 수 있구나~' 식으로 보시는게 좋을거 같아요 영상 중앙에 '스위치'로 암호화, 복호화가 되어 있어요. 암호화는 입력 텍스트(나만의 스타일로 암호문 만들기)를 출력 텍스트(EB-82-98...)로 아무나 읽지 못하게 만들어지는 과정을 의미해요. (아무나 읽을 수 있으면 암호화가 의미가 없겟죠?) 복호화는 반대로 암호화된 텍스트(EB-82-98...)를 우리가 읽을 수 있게(나만의 스타일로 암호문 만들기) 암호를 해독해 주는 과정이에요 ..

[앱인벤터 강좌] 로또 우측의 QR코드로 빠르게 낙첨확인하기
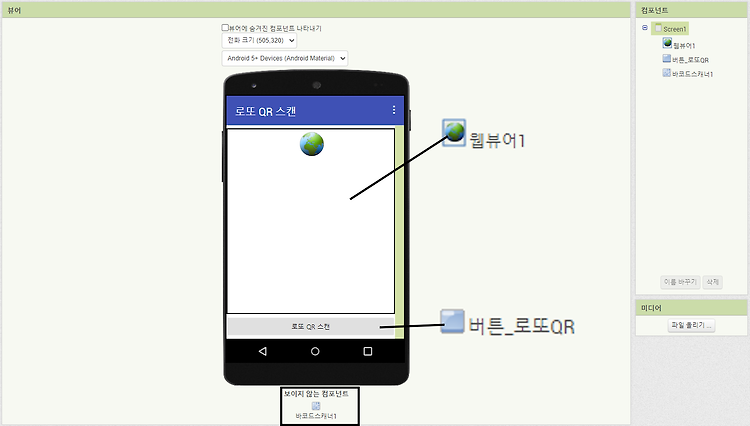
QR코드 : QR 코드는 컴퓨터가 만든 흑백 격자무늬 패턴 코드로, 정보를 나타내는 매트릭스 형식의 이차원 코드이다. 비슷한 용도로 먼저 사용된 이 차원 코드로는 바코드가 있다. 바코드는 이름 그대로 단순한 막대기 모양의 바를 이차원으로 나열한 것이다. 출처 : 위키백과 사용 이미지 어플을 시작하면 최근 당첨 결과를 웹뷰로 보여주기! 로또 QR 코드 스캔 후 화면 로또 우측 상단에 있는 QR코드를 스캔하는 과정의 이미지입니다. 디자인 어후 몇개 없으니까 편집하기 편하네유 ~ㅋㅋㅋ '바코드스캐너1'에서 외부스캐너 사용 체크박스를 yes해주셔도 되요. 대신 외부스캐너를 사용하면 앱인벤터 연결이 잘 끊긴다는 점을 알아주시면 되요 블록코딩 어플이 시작되면 최근 로또번호 홈페이지 띄우기 로또QR 버튼을 클릭하면 ..

[앱인벤터 강좌] 1등을 노려보자! 로또번호 생성기!!
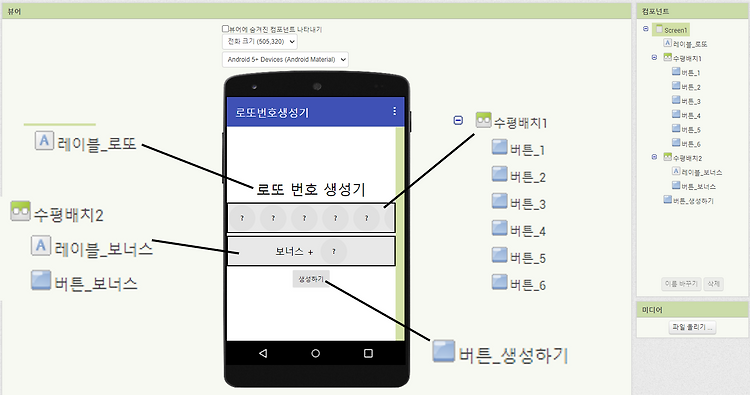
일주일의 마무리는 로또로 하는 사람 중 하나입니다 ㅎㅎ 만약 내가 만든 어플에서 나온 번호로 로또를 샀는데 1등은 아니더라도, 5000원만 되도 기분이 좋을거 같습니다. 어린 친구들은 부모님에게 만들었다고 자랑해도 될만큼 인기있는 로또번호 생성기입니다. 사용이미지 "생성하기"버튼을 누르면 로또번호 6개+ 보너스 번호까지 한번에 변경이 되요~ 아니면 보너스 제외하고, 숫자를 직접 클릭하면 1개씩만 변경도 가능해요~ 또한, 자세히보시면 아시겠지만, 숫자들은 작은 숫자부터 큰 숫자로 정렬을 해줘요~ 디자인 속성 블록코딩 '버튼'을 클릭했을 때는 간단하니 설명을 넘어갈게요~ "전체_번호생성" 함수는 로또 번호 6자리(+보너스)를 동시에 생성해주는 기능을 합니다. 반복문을 이용하여 7개 이하인 동안, "로또_선택..

[앱인벤터 강좌] 로그인 및 회원가입 페이지 만들기!
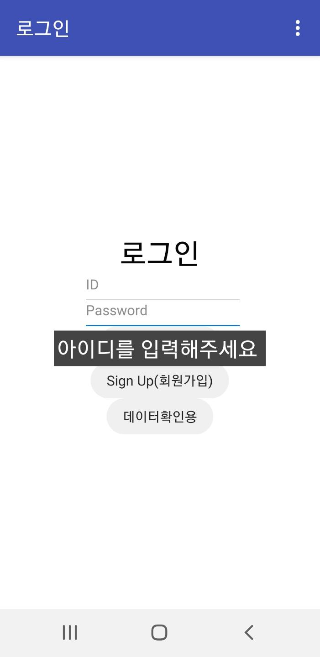
로그인 페이지는 어느 플랫폼, 서비스를 사용하든 필수로 들어가는 화면이죠~ 플랫폼 특성에 맞게 화면 구현은 다 다르지만, 가장 기본적인 아이디,비밀번호를 입력하는 화면을 만들어볼거에요😉😉 로그인 페이지와 회원가입 페이지를 각자 다른 스크린으로 생성해서 만들어 볼거에요. 구현 이미지 아이디를 입력하지 않고, 로그인을 시도하면 "아이디를 입력해주세요"라고 출력이 되요~ 로그인 시도할 때, 비밀번호가 틀리면 "비밀번호가 틀렸습니다" 라고 출력이 되요~ 아이디와 비밀번호를 사용해서 로그인에 성공하게 되면, "이름(홍길동)님 반갑습니다 :)" 라고 출력되요~ 로그인 화면에서는 필요한 것은 아닌데, 연습하실때 회원가입이 정상적으로 되었는지 확인하기 위해 추가한 부분이에요~ 개수 : 2 라고 되어있는 건, 현재 회원..

[앱인벤터 강좌] 요기요,배민 같은 온라인 메뉴판 만들기
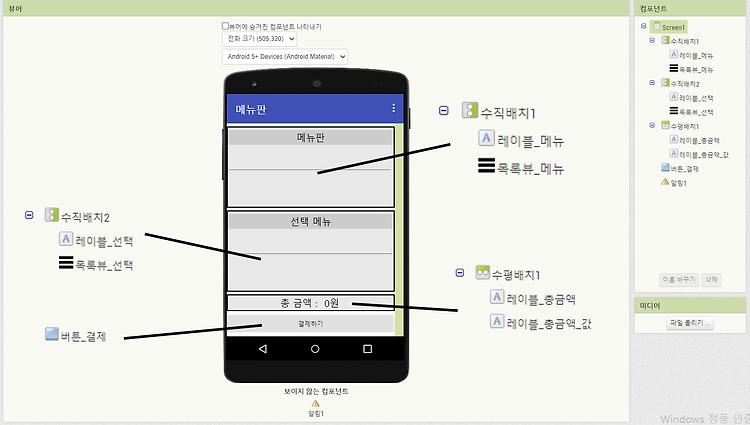
사용 영상 분식집의 메뉴들을 만들어봤어요~ 메뉴판에서 메뉴 누르면 추가하고~ 선택한 메뉴에서 선택하면 삭제하고~ 디자인 목록뷰 2개를 이용해서 메뉴판과 내가 선택한 메뉴들을 볼 수 있게 해봤어요~ 블록코딩 변수는 2개를 만들었어요 1개는 메뉴판에 보여줄 수 있는 변수로써 딕셔너리 형태로 사용했어요 ( { '메뉴이름' : '가격'} ) 다른 하나는 선택한 메뉴들을 모을 수 있도록 리스트형태로 만들었어요. 돈가스를 추가하면 돈가스가 리스트에 추가가 되요~ 스크린이 초기화되었을 때(어플이 실행될때) 메뉴판을 보여줘요 목록뷰_메뉴는 가게 입장에서의 메뉴판이에요. 그래서 특정 메뉴를 클릭하면 메뉴를 추가할 것인지 물어보게 되요. 사용자 입장에서는 "돈가스의 가격은 6000원입니다\n 추가하시겠습니까?" 라고 보여..

[앱인벤터 강좌] 나만의 암호 메모장 만들기(암호 모르면 못봐)
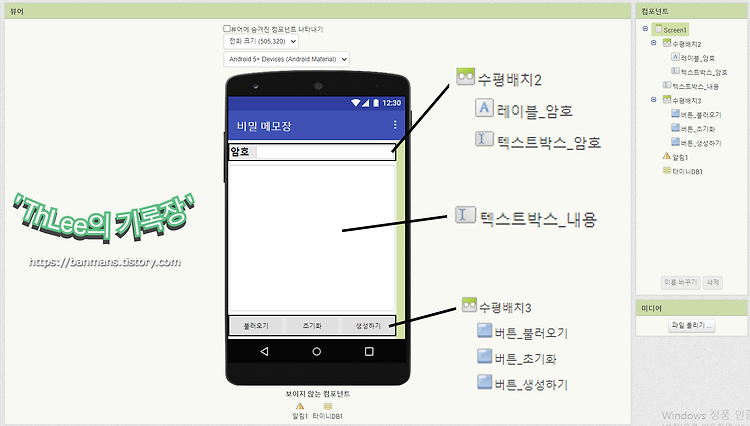
나만의 암호 메모장을 만들어 볼 거에요. 저는 강좌식이기에 1개만 메모할 수 있도록 만들었습니다. 바로 영상 보시죠~ 사용영상 영상에 일부러 소리를 안넣어서 보실 때, 어색하실수 잇어요 처음엔 '암호가 안쓰여져있으면 주의'를 일부러 보여줬습니다. 그리고 그 뒤엔, 일부러 암호도 틀려보고~ 초기화도 해보고~ 등등 짧고 굶게 다 보실 수 있어요 디자인 헷갈리시거나 모르시는 부분있으면 댓글 주세요 블록코딩 암호를 저장해줄 변수를 생성해줘요 저는 메모를 1개만 할 수 있게 이미 정한 상태라 암호를 1개만 만들어도 되요 만약에, 메모를 여러개 하고 싶으시다면 변수를 리스트나 딕셔너리 형태로 만드시면 좋을거 같아요 사실 무식한 방법으로 변수를 여러개 낱개로 만드는 방법도 있어요 ㅋㅋ 사실 이게 더 편해요 생성하기 ..

[앱인벤터 강좌] 내 위치 지도에 띄우기 및 자동 운동 경로 만들기
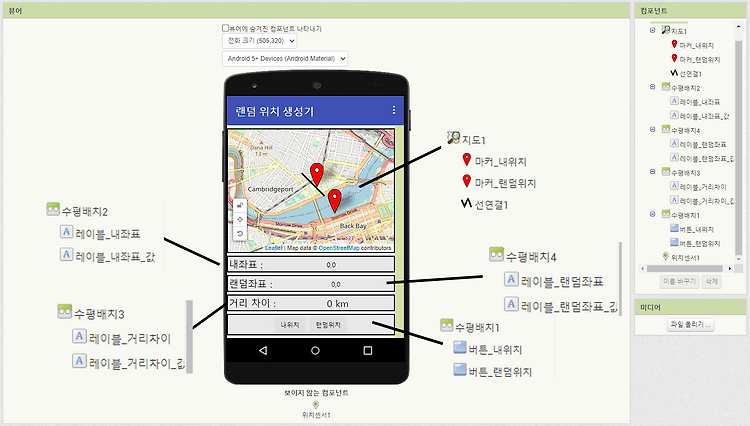
오늘은 GPS 센서를 이용한 내위치 파악하기 및 자동 운동 경로 만들기를 해볼 것입니다. 해외 어플 중에 "보물찾기" 어플이 인기를 끌었던 적이 있죠. 무작위 위치를 알려주고, 유저가 그 위치로 여행 및 보물 찾기를 하는 어플입니다. "보물찾기"어플의 경우, 거리가 멀 경우, 10km 이상의 거리를 이동해야 할 수도 있죠. 오늘 만들 어플은 현재 내 위치를 기반으로 약 1km정도 되는 거리 선에서만 랜덤 위치를 생성할 것입니다. 사용 영상 영상 영상을 찍을 때, 제 주소가 너무 적나라하게 나오는게 걱정되서, 일부러 수원 터미널을 위치로 옮겨놨습니다. 영상에 나오는 위치에 대해서는 무시해주시면 감사하겠습니다. 디자인 디자인 구조 디자인 구조에 최상단에 보면 1개가 가려져 있죠? "Screen1"입니다. 크..

[앱인벤터 강좌] 내 위치 자동 기록 어플 만들기
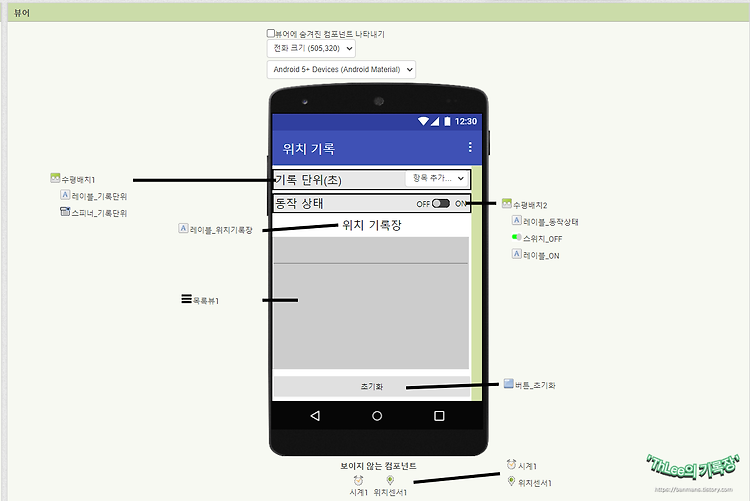
시작 전 오늘 만들어 볼 것은 "내 위치 자동 기록" 어플을 만들어 볼 것입니다. 내 위치 자동 기록이라고 하니까, 어색하게 느껴지시죠?(내가 쓴건데 내가 어색함🥴🥴) 무엇은 만들 것이냐면, 현재 내 위치를 일정 시간마다 자동으로 기록해주는 어플을 만들어 볼거에요. 요즘 IoT 제품중에 자녀, 어르신들의 위치를 일정 시간마다 보호자에게 전달해주는 제품도 있어요. 이러한 아이디어를 토대로 앱인벤터로 어플을 만들어 볼게요. 사용 영상 사용 영상 디자인 속성 변경사항 보는 방법 각 속성 맨위에 속성 - 이름(ex. 수평배치1, 레이블_기록단위)을 확인한다 변경된 속성과 같이 변경한다(박스가 있는 것은 변경된 것. 가끔 실수할 수 있음ㅎ) 위에 보는 방법을 숙지해주시면 더 편하게 보실 수 있으실 겁니다. 블록 ..

[앱인벤터 강좌] 5개 국어 번역기 만들기
안녕하세요. 오늘은 앱인벤터 얀덱스 번역을 이용한 나만의 번역기 만들기를 만들어 볼겁니다. 실제로 블록코딩으로 제작된 번역기 어플을 플레이스토어에 등록하여 50만 다운로드를 받은 케이스도 있어요. (물론, 내가 만든건 아님) 여러분들도 번역기를 만들어서 한번 등록해보세요😀😁 사용영상 사용영상 디자인 디자인 부분에서 속성 값을 반드시 변경해줘야 할 부분은 따로 없어요. 본인 취향에 맞게 꾸미시면 되요. 대신, 확장기능이 추가되어 있어요. 확장기능에 대해 알아봅시다. 확장 기능이란 확장 기능은 앱인벤터에서 만들어 놓은 블록이 아닌, 일반 개발자나 유저가 만들어 놓은 블록입니다. 예를 들어, 사물인식, 얼굴인식, 핸드폰 플래시 on/off 등 다양한 확장기능이 있어요. 우리가 사용할 확장기능은 "Clipboa..