728x90
앱인벤터를 이용하다보면 온라인 강의를 종종 보게 되는데요. 가장 많은게 그림판인거같아요.
그래서 저도 그림판을 해볼려합니다. ㅎ
사용 영상
디자인


슬라이더 선두께 경우에는 너비, 최댓값, 최솟값, 섬네일위치를 변경해주셔야 합니다.
너비를 변경하지 않으면 -> 어플 실행시 슬라이더가 안보이게 됩니다.
최댓값, 최솟값은 캔버스의 선두께의 범위 내에서 조정을 한 값입니다.
섬네일 위치는 최솟값(1)~최댓값(30) 사이에서 움직일 수 있으며, 초기 위치를 1로 지정한 것입니다.
그 외 디자인 속성 부분에서는 큰 차이가 없으며, 자유롭게 꾸미시면 됩니다.
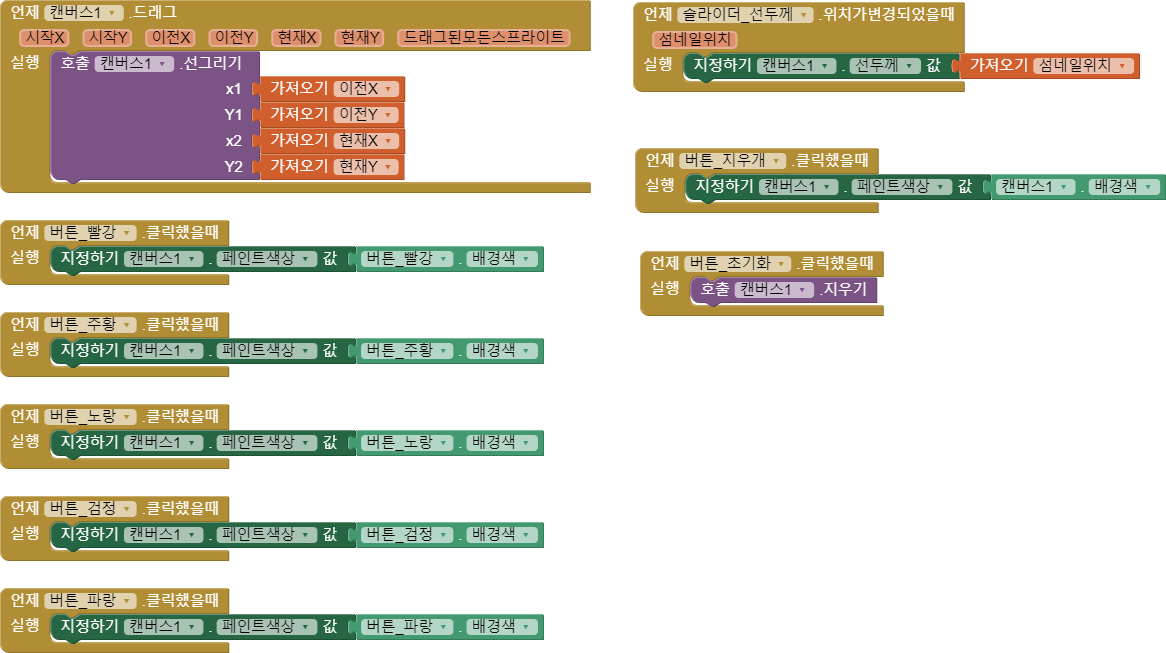
블록 코딩 ( 한글 )

블록 코딩 ( 영어 )

특별히 추가적으로 설명할 건 지우개 정도인거 같습니다.
캔버스가 부분 지우기 라는 기능이 없습니다. (전체 초기화만 있을 뿐...)
그래서 캔버스의 페인트 색상을 캔버스 배경색(흰색)으로 변경하여 지우개 효과를 흉내내는 것입니다.
궁금하신 사항은 댓글 or 메일을 보내주세요
728x90
'앱인벤터 강좌' 카테고리의 다른 글
| [앱인벤터 강좌] 5개 국어 번역기 만들기 (0) | 2022.04.07 |
|---|---|
| [앱인벤터] 앱인벤터 만들어 놓은 어플 리스트 (0) | 2022.04.04 |
| [앱인벤터 강좌] 만보기 만들기 (0) | 2022.03.28 |
| [앱인벤터] 수익 내는 방법 및 광고 다는 방법 (0) | 2022.03.28 |
| 코딩없이 어플 만들수가 있을까? (0) | 2022.03.26 |
![[앱인벤터 강좌] 그림판 어플 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FHBDnG%2FbtrxvMh8Lha%2F4A8kJkJPllyZdfe1CaqR20%2Fimg.jpg)